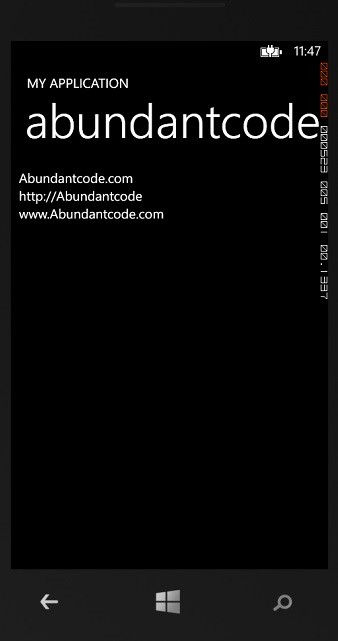
Below is a sample code snippet demonstrating the display of the flat list in the Windows Phone 8 LongListSelector Control.
Displaying data in flat list in Windows Phone 8 LongListSelector Control
LongListSelector Declaration
<phone:LongListSelector Name="lstWebsites" HorizontalAlignment="Left" VerticalAlignment="Top" LayoutMode="List" IsGroupingEnabled="False" Width="446">
<phone:LongListSelector.ItemTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text="{Binding Name}" />
</StackPanel>
</DataTemplate>
</phone:LongListSelector.ItemTemplate>
</phone:LongListSelector>
Model
public class WebsiteName
{
public string Name
{
get;
set;
}
public int ID
{
get;
set;
}
}
Data
ObservableCollection<WebsiteName> websites = new ObservableCollection<WebsiteName>();
websites.Add(new WebsiteName { Name = "Abundantcode.com", ID = 1 });
websites.Add(new WebsiteName { Name = "http://Abundantcode", ID = 2 });
websites.Add(new WebsiteName { Name = "www.Abundantcode.com", ID = 3 });
lstWebsites.ItemsSource = websites;




Thank you! I was scoring the web for a simple explanation of longlistselectors and flat list. This is as simple as it gets.