How to Create Layout in ASP.NET MVC Project ?
The ASP.NET MVC Project includes the templates to create a layout for the website . In order to create a layout in ASP.NET MVC project , follow the below steps
How to Create Layout in ASP.NET MVC Project ?
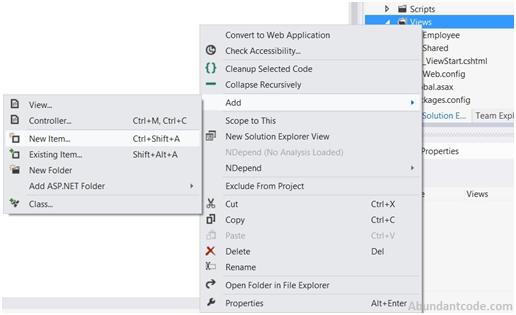
1. Right Click on the View Folder and select “Add New Item” in the context menu.
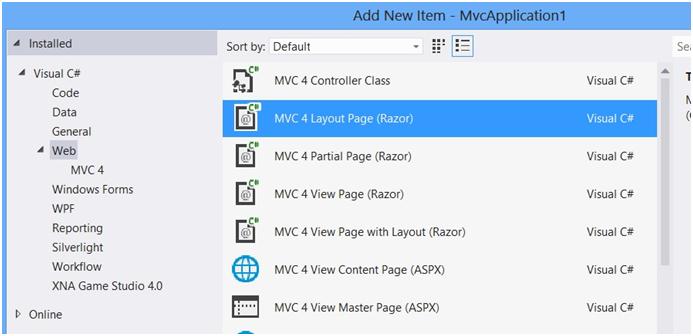
2. In the Add New Item Dialog , select the MVC 4 Layout Page(Razor) template , provide a name and click Add button .
3. This will add the layout page in the shared folder within the Views folder of your ASP.NET MVC Project.
The content of the Layout file will look similar to the code shown below.
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> </head> <body> <div> @RenderBody() </div> </body> </html>







Leave Your Comment