One of the ways to Deserialize an object to JSON string in Oxygene in the Json.NET is using the DeSerializeObject method defined in the JsonConvert method.
How to Deserialize an Object in Oxygene using Json.NET ?
Below is a sample code snippet demonstrating how you can deserialize an object from Json string to Oxygene object using Json.NET. It takes the json string that contains the employee information and deserializes it to the Employee class.
namespace ACConsoleOxygene;
interface
uses
System,
System.Collections.Generic,
Newtonsoft.Json;
type
Program = class
private
class method Main(args: array of String);
end;
Employee = public class
public
property Name: String;
property IsPermanent: Boolean;
property Departments: List<String>;
end;
implementation
class method Program.Main(args: array of String);
begin
var jsonTxt: String := '{''Name'': ''Abundantcode'', ''IsPermanent'': true, ''Departments'': [ ''Technology'', ''Product Engineering'' ] }';
// Deserialize an Json string to Employee object
var emp: Employee := JsonConvert.DeserializeObject<Employee>(jsonTxt);
Console.WriteLine(emp.Name);
Console.ReadLine();
end;
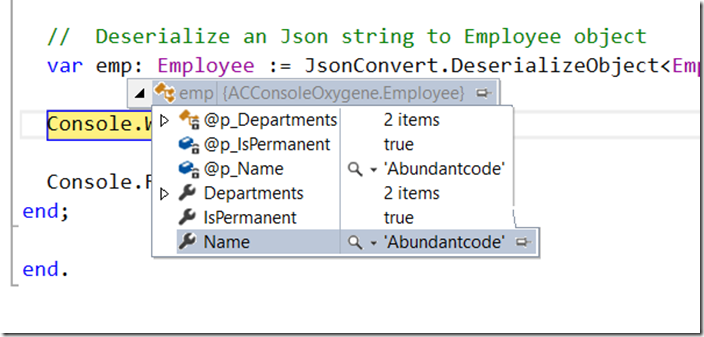
end.The Deserialized object contains the following data.


Leave a Reply