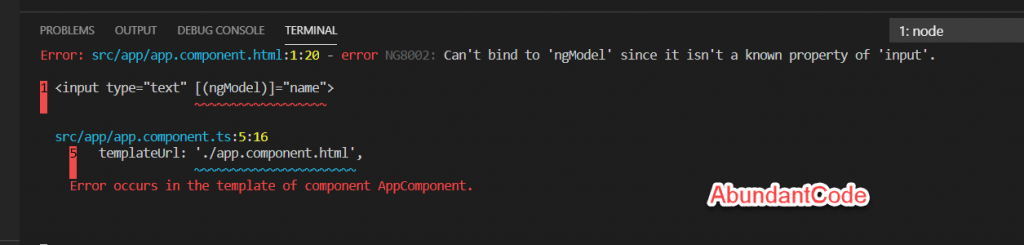
When working with Angular Application, you may encounter the error code NG8002 which is an attribute unknown. An example of the error is
NG8002: Can’t bind to ‘ngModel’ since it isn’t a known property of ‘input’.
What is Wrong?
One of the main reasons for this error is that the attribute or property could not be resolved during the compilation of the angular project.
For example,
Assume that you have the below code in the app.component.html file.
<input type="text" [(ngModel)]="name">
<p>{{ name }}</p>This will result in the compilation error if you have not imported FormsModule in your app.module.cs.

How to Fix the Error?
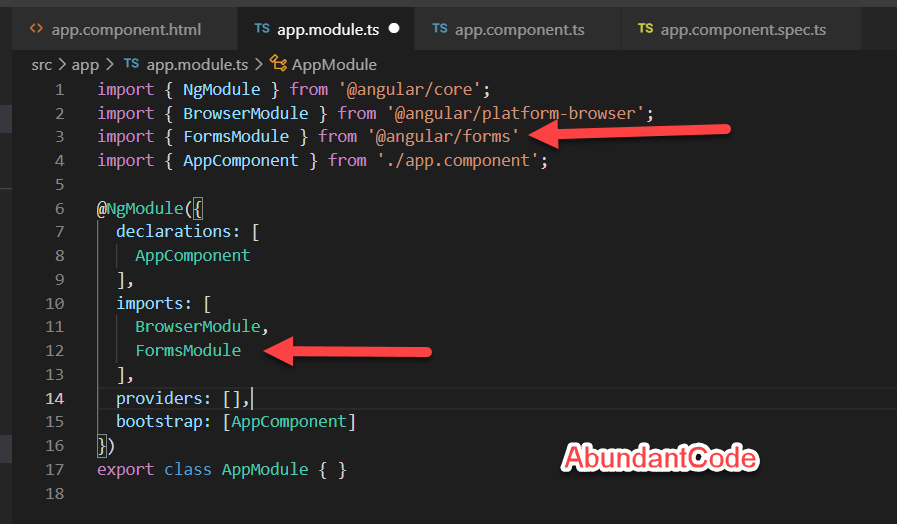
To fix this error, you will need ti import the FormsModule as whoen below.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms'
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }

Leave a Reply