Visual Studio 2015 has an interesting feature in the IDE that is related to the XAML Designer .
As a Developer , you can perform the following options in the Visual Studio 2015 IDE specially on the XAML designer.
1. Disable the XAML Designer.
2. Set the Default document view for the XAML designer.
3. Set the Split Orientation for the designer.
4. Set the shortcut key for the Zoom within the designer
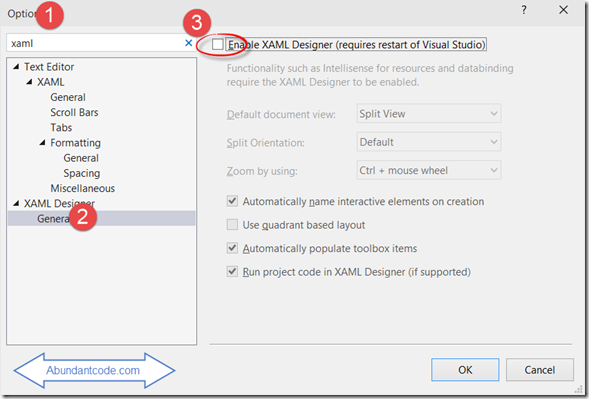
How to Disable the XAML Designer in Visual Studio 2015 ?
To disable the XAML Designer , follow the below steps.
1. Select Options from the Tools menu.
2. Identify the XAML Designer -> General.
3. Uncheck the option “Enable XAML Designer(requires restart of Visual Studio)

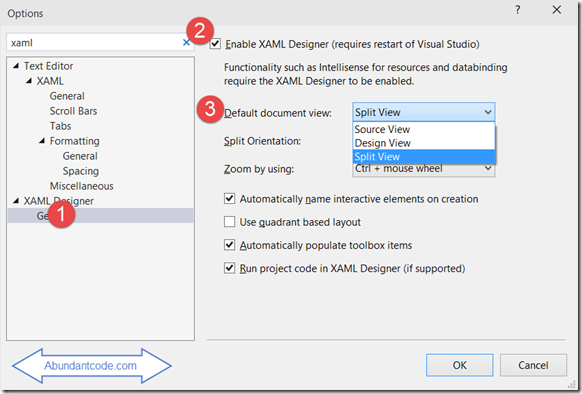
How to set the Default document view for the XAML designer in Visual Studio 2015 ?
You can set the default document view for the XAML designer by enabling the XAML designer and selecting “Split View” , Design View or source view from the “Default document view” options.

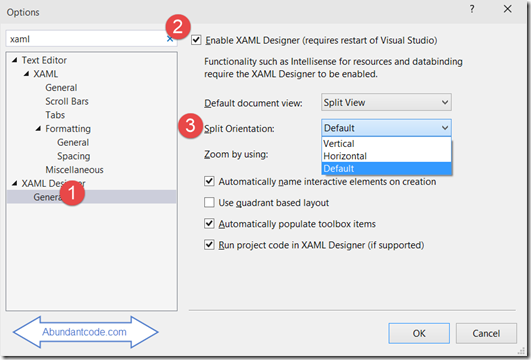
How to Set the Split Orientation for the XAML designer in Visual Studio 2015 ?
You can set the Split orientation for the XAML designer by enabling the XAML designer and select one of the values – default , horizontal or vertical from the Split Orientation dropdown list.

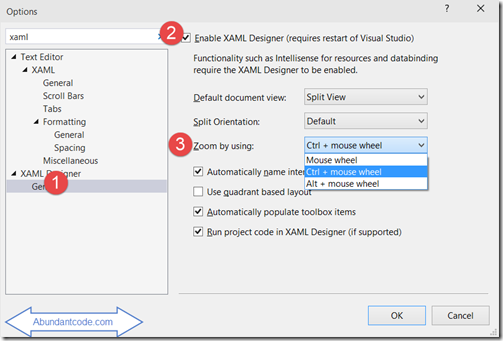
How to set the shortcut key for Zoom within the XAML designer ?
You can select one of the below values from the Zoom by using dropdown list.
– Mouse wheel
– Ctrl + mouse wheel
– Alt + mouse wheel


Leave a Reply