Below is a sample code snippet demonstrating how to use the MatrixTransform with the Rectangle control in Silverlight and XAML.
Rectangle and MatrixTransform example in Silverlight and XAML
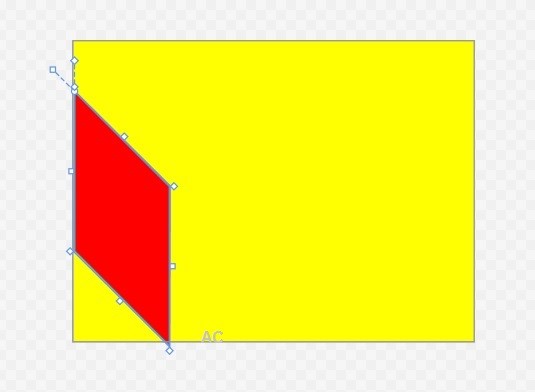
<Canvas x:Name="ACCanvas" xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="400" Height="300" > <Canvas.Background> <SolidColorBrush Color="Yellow"/> </Canvas.Background> <Rectangle Width="190" Height="160" Fill="Red" Stroke="Green" Canvas.Left="0" Canvas.Top="50" RenderTransformOrigin="0,0" > <Rectangle.RenderTransform> <MatrixTransform> <MatrixTransform.Matrix> <Matrix M11="0.5" M12="0.5" OffsetX="1 " M21="0" M22="1" OffsetY="0" /> </MatrixTransform.Matrix> </MatrixTransform> </Rectangle.RenderTransform> </Rectangle> </Canvas>


2 Comments